pip install
UC浏览器插件是个什么玩意?
如图所看到的,便是UC的插件面板。 UC通过开放浏览器插件api, 使开发人员可以进行插件的开发。
插件种类:
1 : extension。 就是上图中显示的button 。 实际上也确实就是button, 通过点击来触发事件。
2 : receiver: 通过对各种浏览器事件进行监听来触发事件。
插件定义:
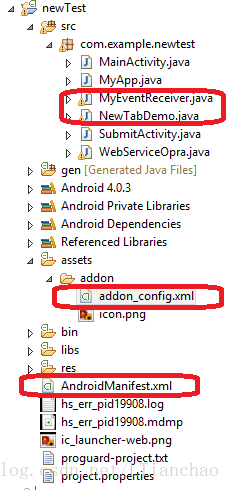
首先看一下我当前project的文件夹结构:
当建立一个androidproject后,仅仅有这四个地方须要进行配置。 首先在androidproject的配置文件AndroidManifest.xml中,须要增加例如以下代码:
这样插件才干被浏览器识别。
然后我们分别开发extension和receiver。 (有时依据需求仅仅需当中一个就够了)
首先是extension, 你的extension类必须继承于AbstractExtension类,而且override onInvoke()方法 。
public class NewTabDemo extends AbstractExtension { ... @Override public void onInvoke(){ } .. } onInvoke中的内容就是点击该extension后触发的操作。
然后是receiver . 相对的,receiver须要继承AbstractReceiver 类,并重写onEvent方法:
public class MyEventReceiver extends AbstractEventReceiver{ ... @Override public void onEvent(int eventId , EventBase event){ if (eventId == EventIds.EVENT_PAGE_START) { ... } } } 没错,onEvent方法中便是要触发的操作。 这里注意,onEvent有两个參数,这个是浏览器传进来的。 当中eventId就是事件类型。
如上的Receiver监听的是页面载入事件,所以在onEvent内首先推断:
if (eventId == EventIds.EVENT_PAGE_START) 。。
详细的事件Id 将在本文最后给出。
自己定义完自己的extension和receiver后,须要在指定文件夹(參照我的文件夹结构)配置addon_config.xml。 以下是完整的xml:
注意<uses-permission>标签,这里要填上插件所需的权限。 权限表将在本文最后给出。
另外,由于自己定义的插件easy被浏览器识别为不安全的而且秒删,所以请使用9.5之前的版本号。
UC+开放平台:
这里能够找到api文档和简单的开发说明。
UC浏览器插件开发指引说明书:(内含权限说明)